API 測試相關文章可以參考以下連結:
有些場合我們會需要建立測試用的 API 伺服器:
- 前端與後端界接時,不需要等到後端開發完才能測試
- 測試流程中,部分 API 不是測試目的,回覆 mock data 即可
- 本機端 DEMO 需要
這邊要介紹一款好用的超輕量級、開源工具 Mockoon,從官網就能夠下載安裝檔案, IDE 設計與 P 牌也蠻像的,對於測試 API 的朋友應該都能快速上手;這款工具目前最大的優點就是開源以及無須註冊會員!就我所知 P 牌此功能已經限制要登入才能使用了!整體使用上的速度極快,可以說是幾乎不需要等待。
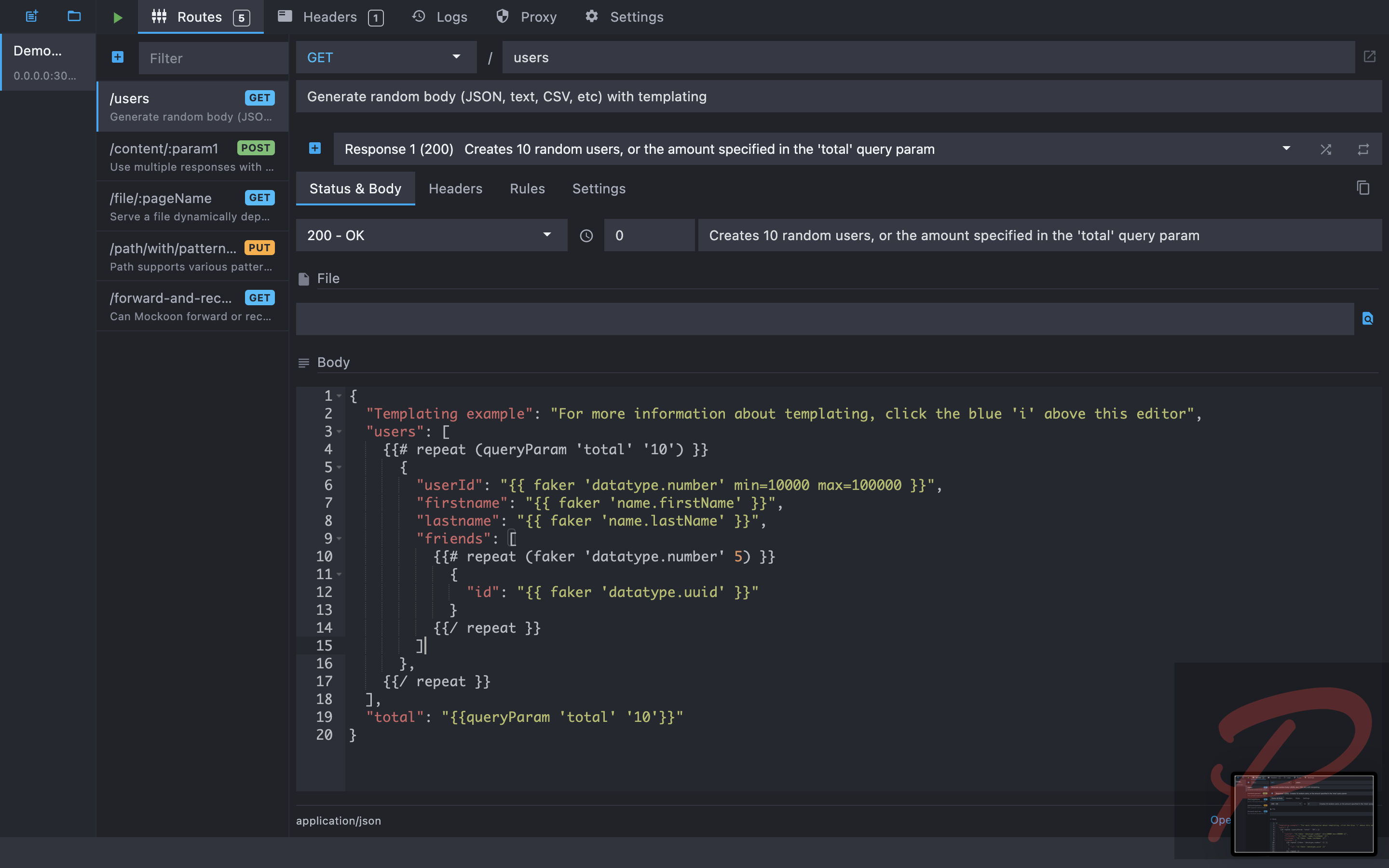
安裝後可以看到官方已經給予很多範例,個人建議是不需要刪除,開發上遇到問題還是可以來參考的。

建立 GET 範例
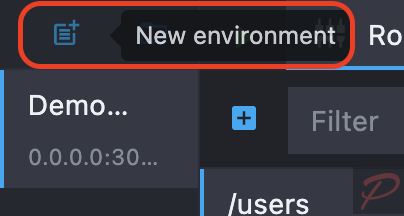
點擊左上方的
New Environment按鈕,指定好要儲存的設定檔案位置,所有設定都是儲存在這個 JSON 檔案內。
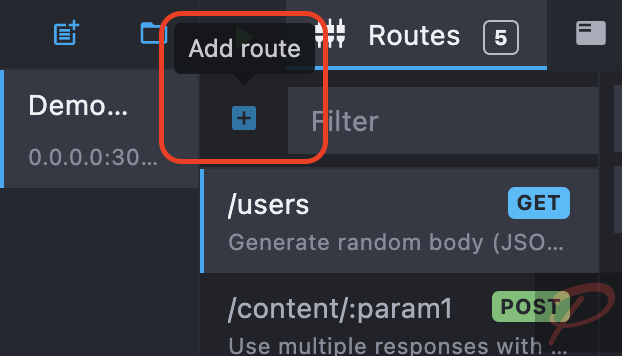
點選
Add route按鈕,就能新增一個 API 設定
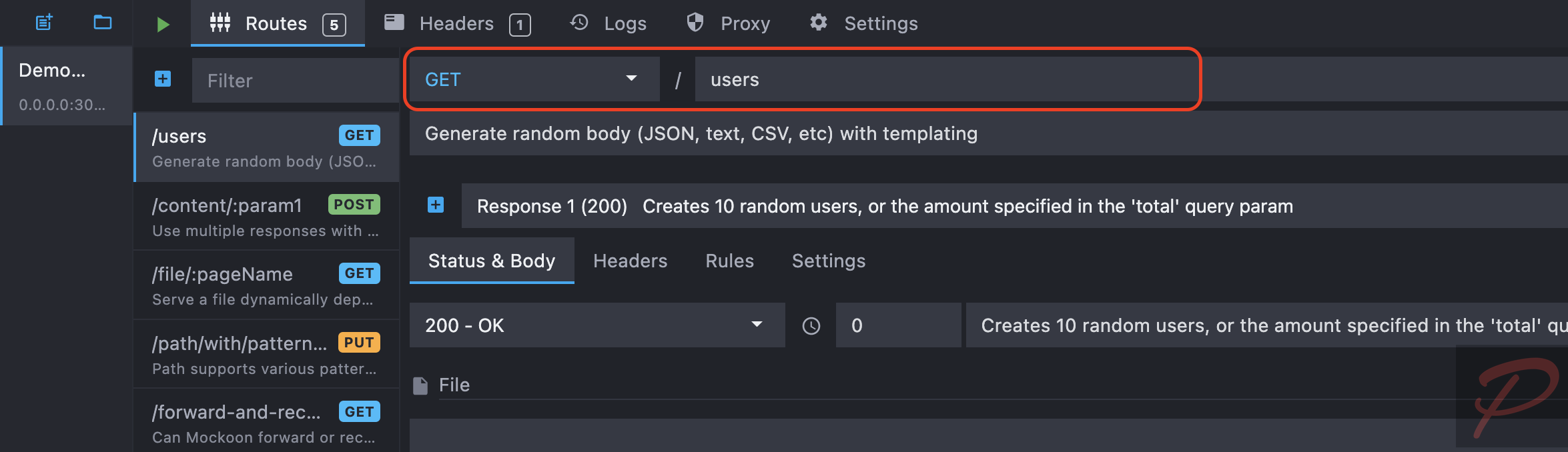
新的 API 預設都是
GET方法,右邊的欄位填入 API 方法名稱
下方是 第一個 Response,我們先使用預設值
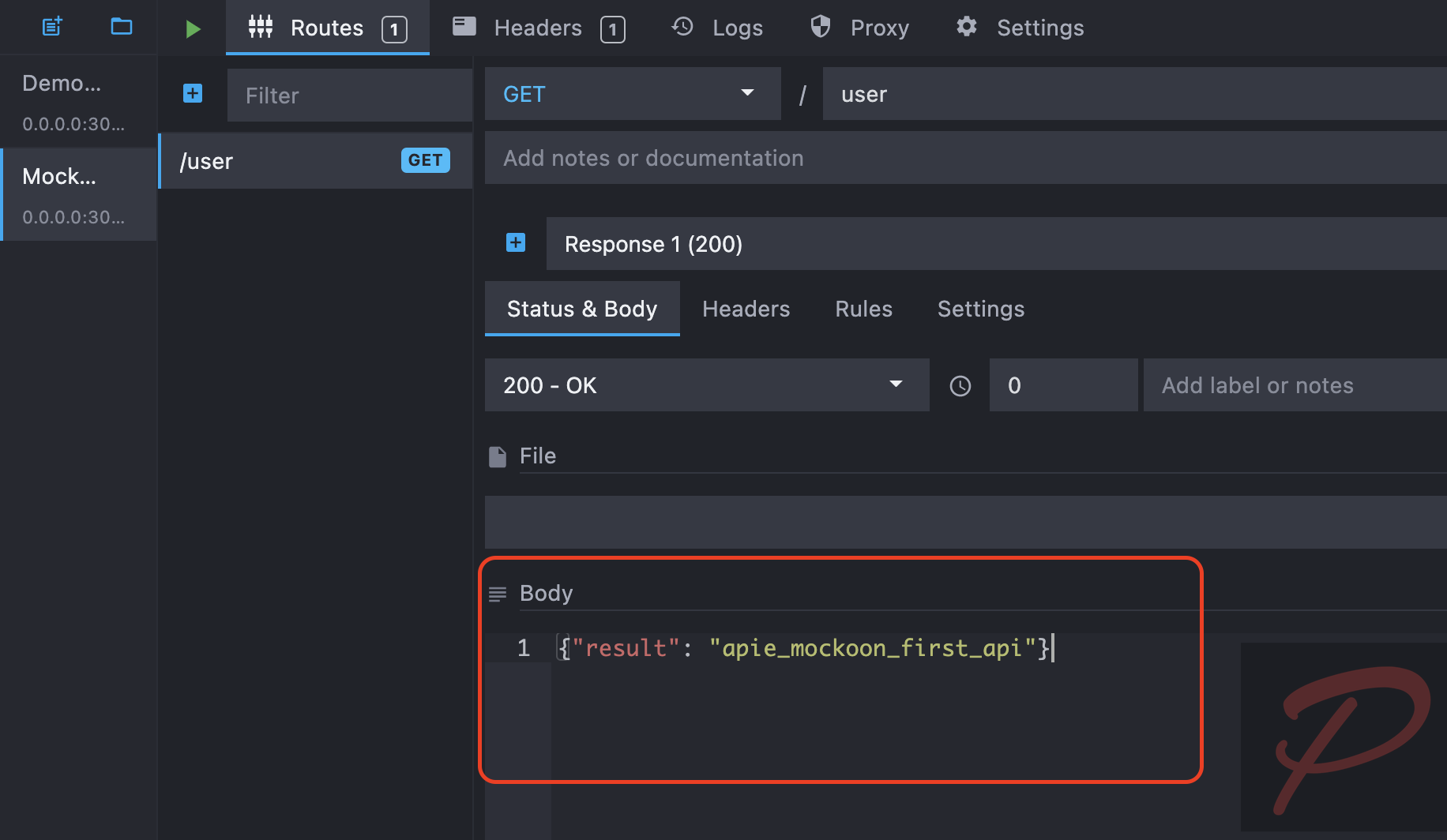
於 Body 內填入要回覆的內容,先自訂一個簡單的回覆
{"result": "apie_mockoon_first_api"}
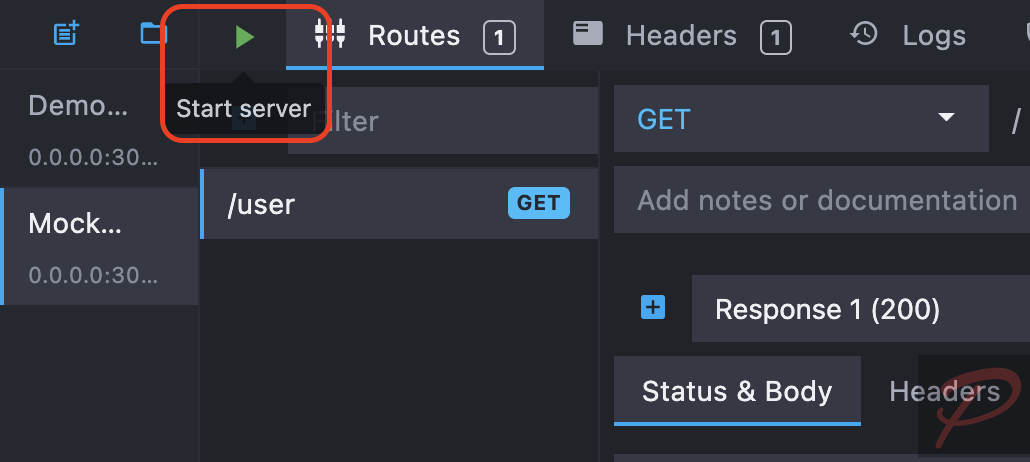
點擊
Start server
這時候再開啟 postman 嘗試呼叫此 API 即可得到結果。
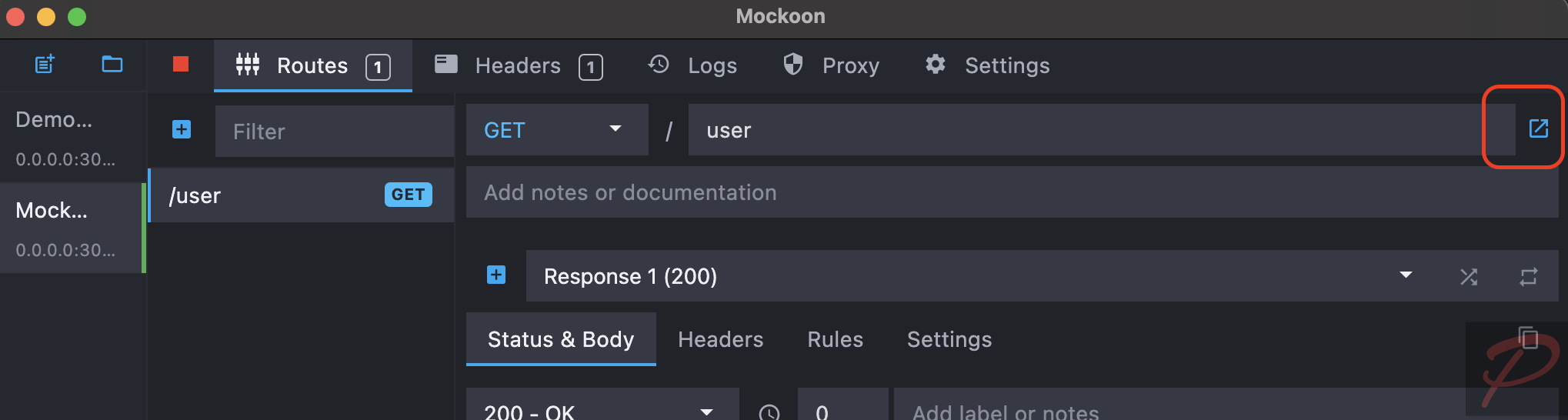
- 也可以點選方法右方的按鈕,可以直接開啟瀏覽器並呼叫此方法

這邊可以動態的編輯 Response 以及 Body 內容,完全無需重啟 Server,雖然重啟也是瞬間的事,但少做一個動作就是推!
建立 GET 與 參數 範例
- 通常 GET 方法都會使用 QueryString 來做相關查詢
- 重複上面步驟建立一個 API
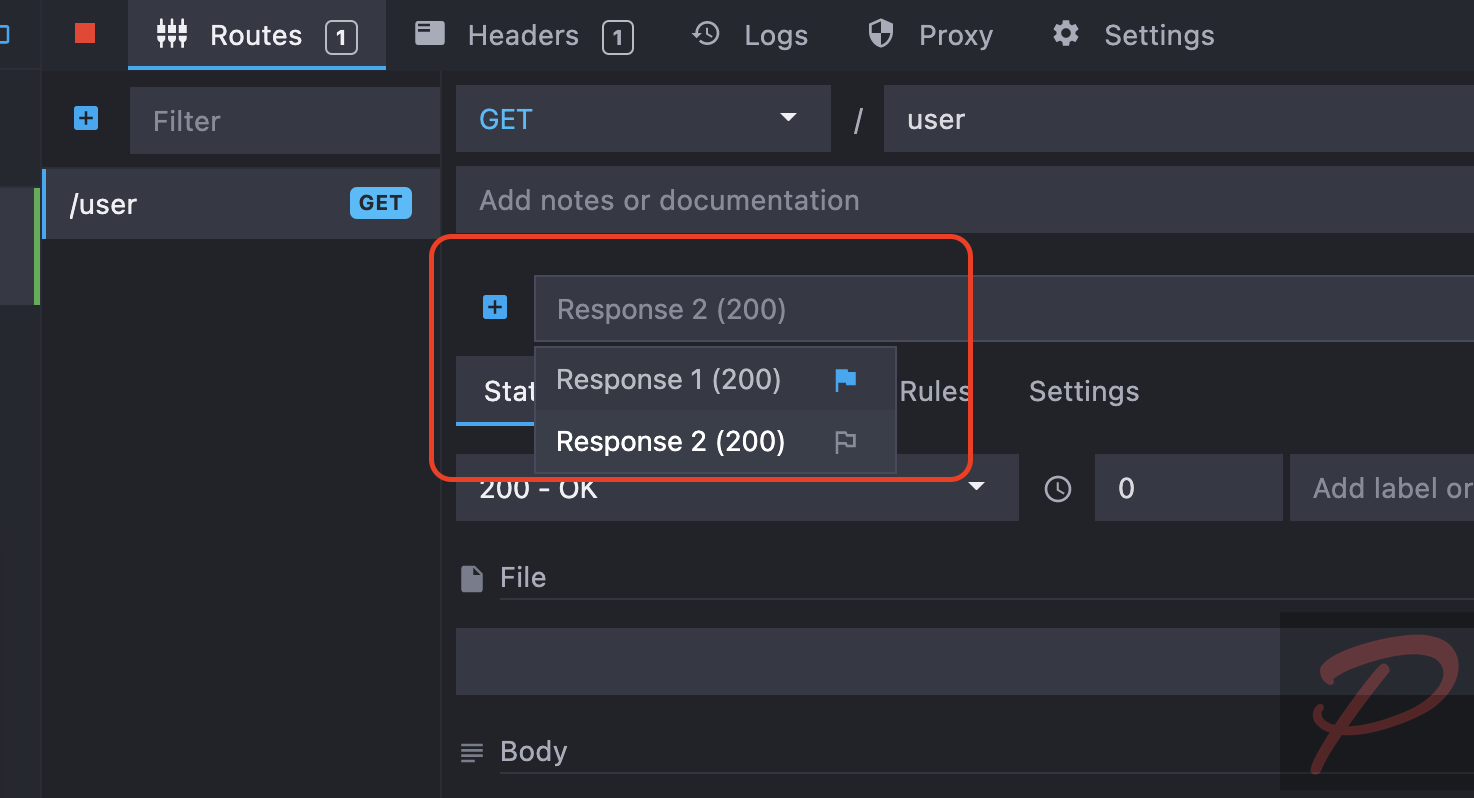
點選 Response 左邊的
+按鈕,新增一個回覆
點擊 Response 可以看到
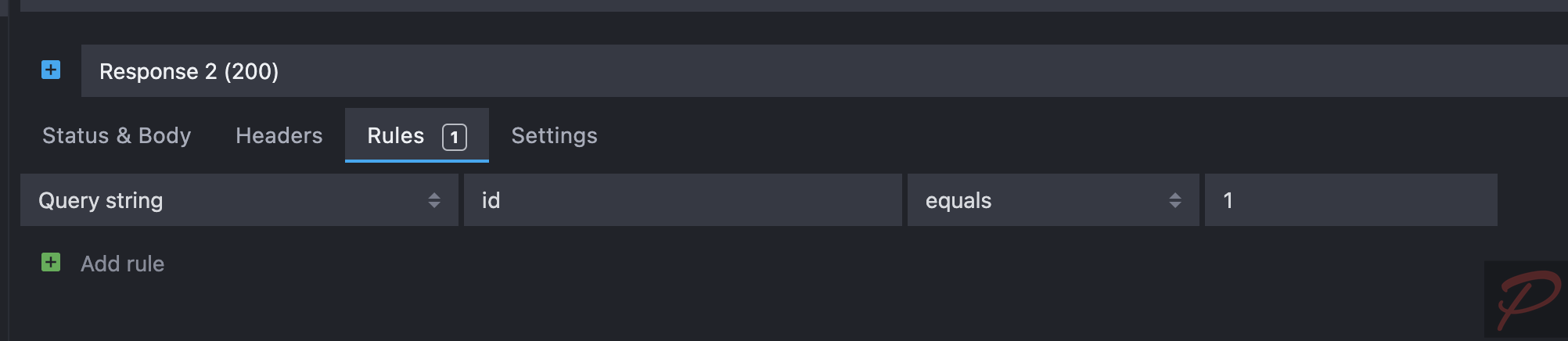
Response 1是預設回覆,只要是不符合條件的查詢,都會使用這個內容回覆- 我們先選擇 Response 2 接著點選
Rules->Add rule 依序選擇
Query string,id,equals,1
參數名稱、邏輯以及值都能依照需求自己改變,這邊先使用比較簡單的狀況
- 回到 Body 裡面填入符合這個條件的回覆
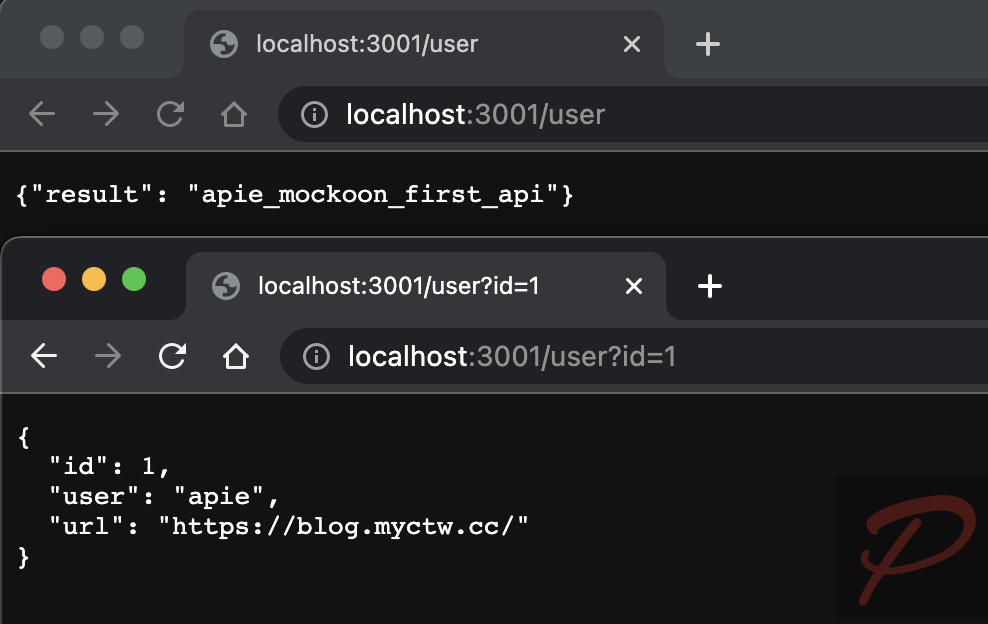
- 這時候呼叫這個 API,不帶參數下,就會得到預設的 Body 內容`
- 若是符合這個條件的呼叫
user?id=1就能拿到{"user": "apie"}
建立 POST 範例
- 點擊左上方的
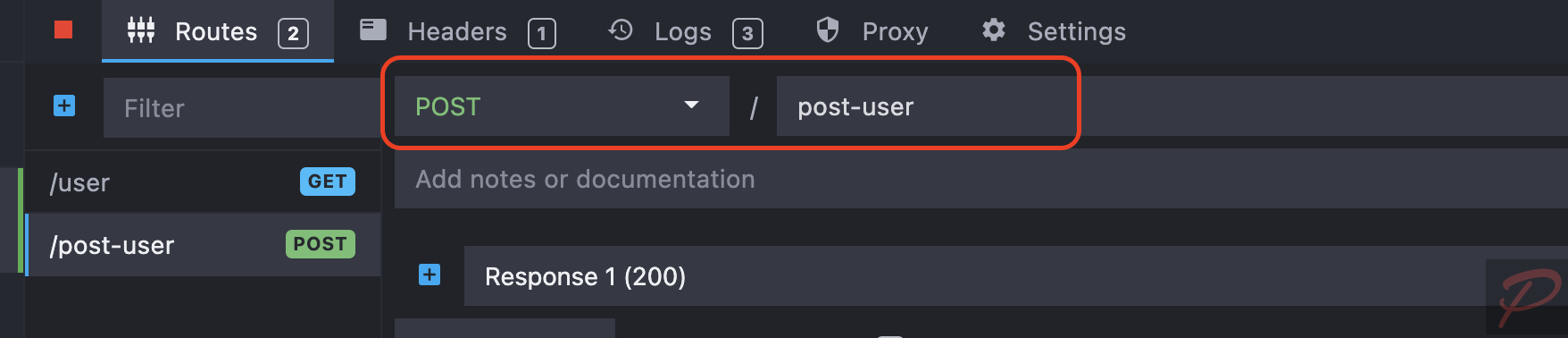
New Environment按鈕,指定好要儲存的設定檔案位置,所有設定都是儲存在這個 JSON 檔案內。 - 點選
Add route按鈕,就能新增一個 API 設定 新的 API 預設都是
GET方法,我們需要改成POST,右邊的欄位填入 API 方法名稱
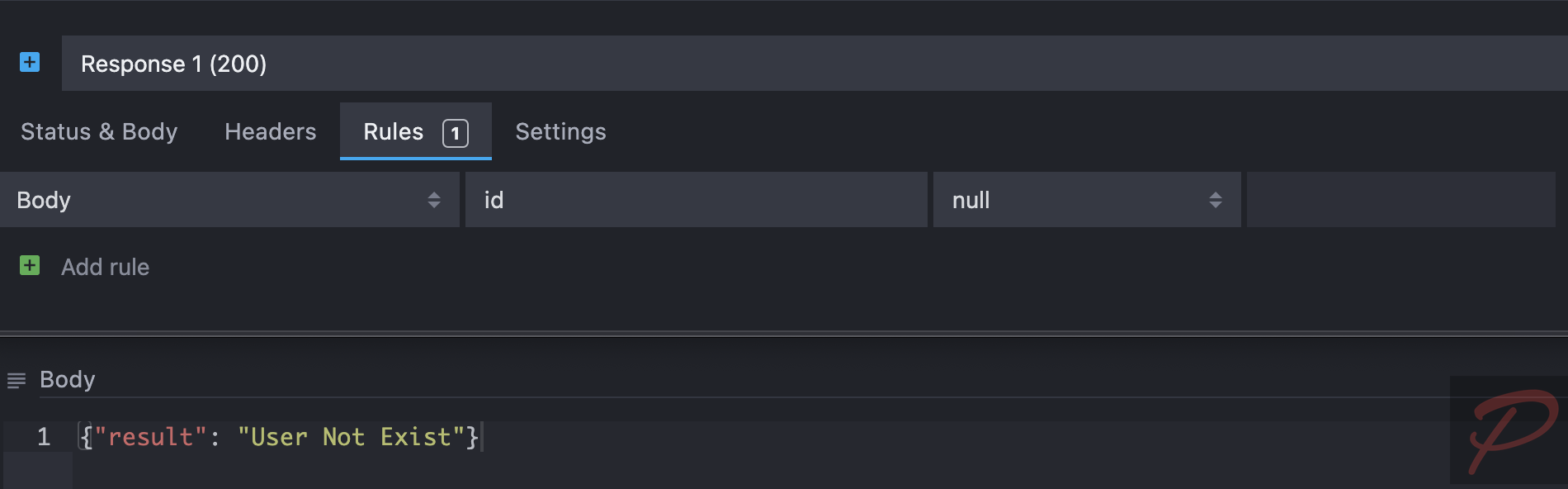
我們這次稍微接近正確設計一點,POST 內容必須帶有
id欄位查詢,否則會回覆找不到使用者
而在資料庫中一樣只有
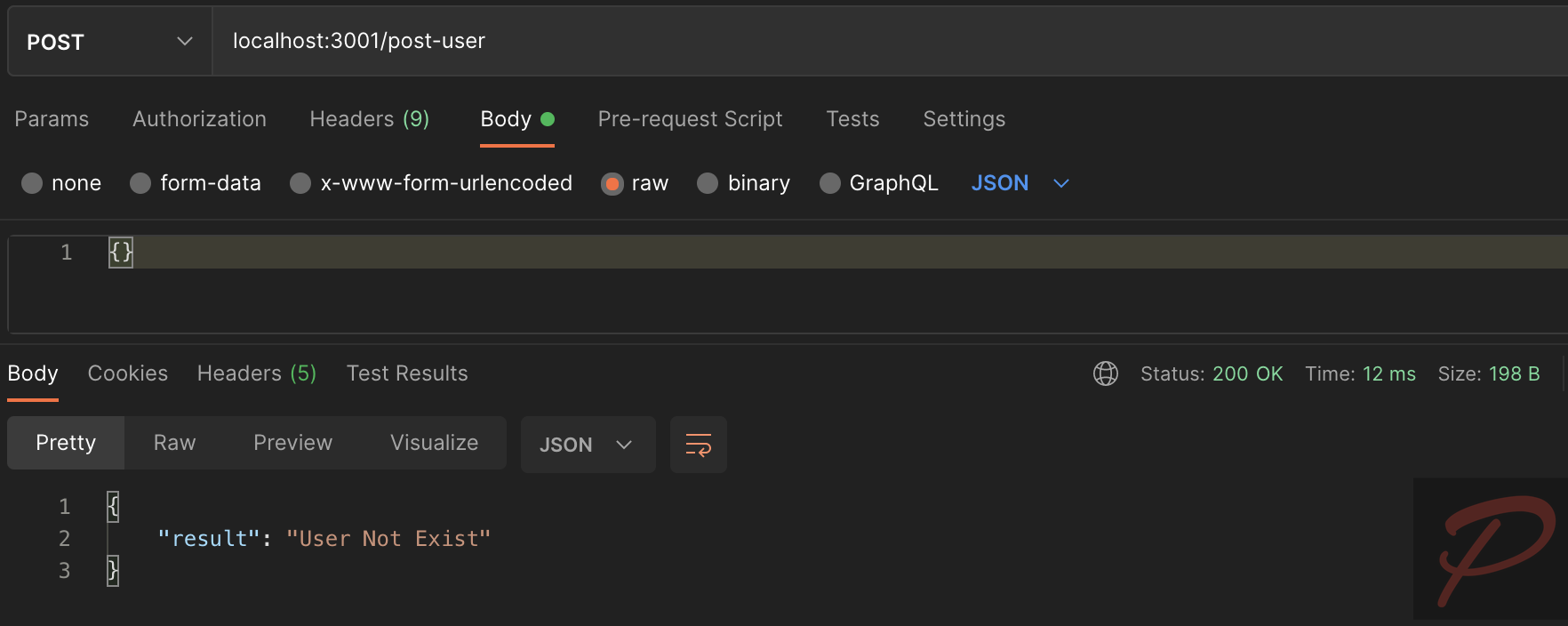
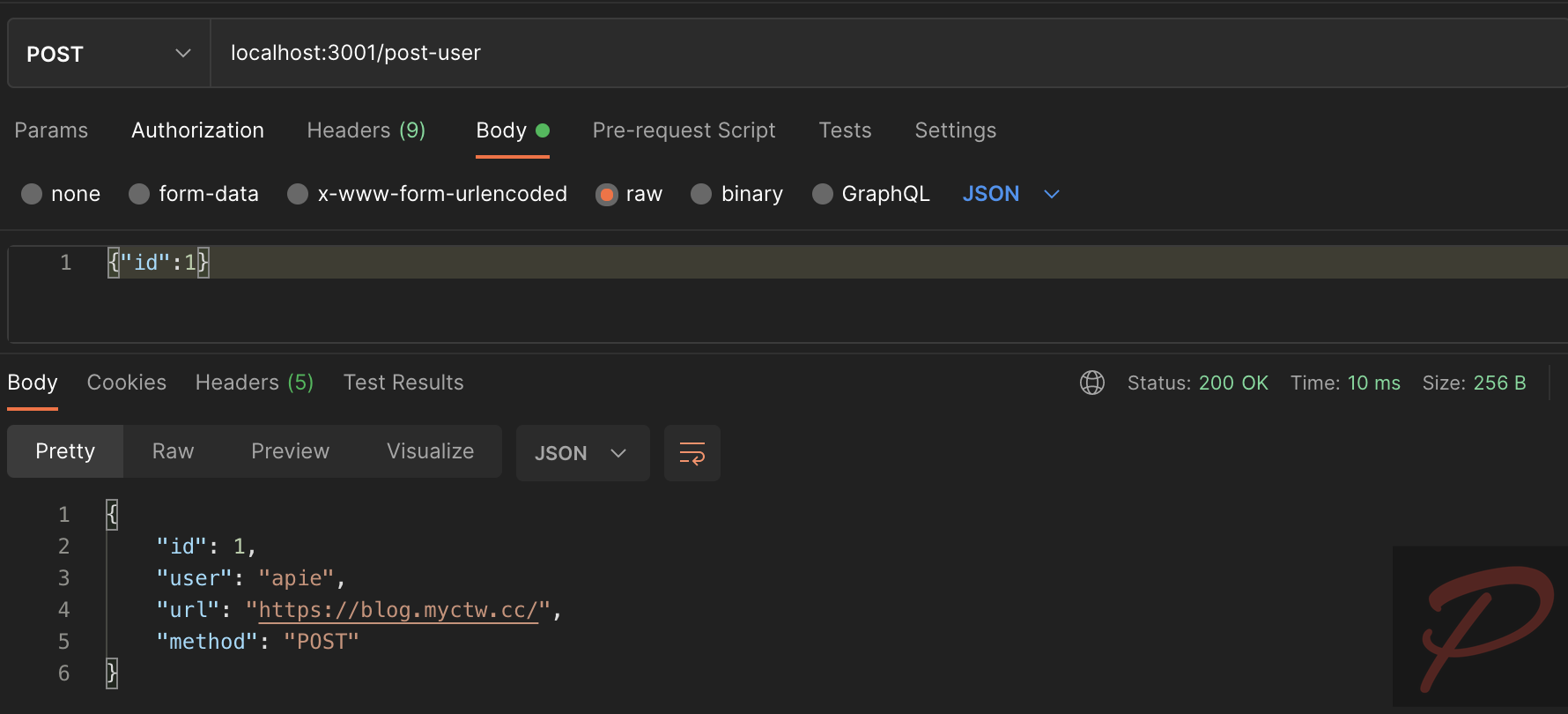
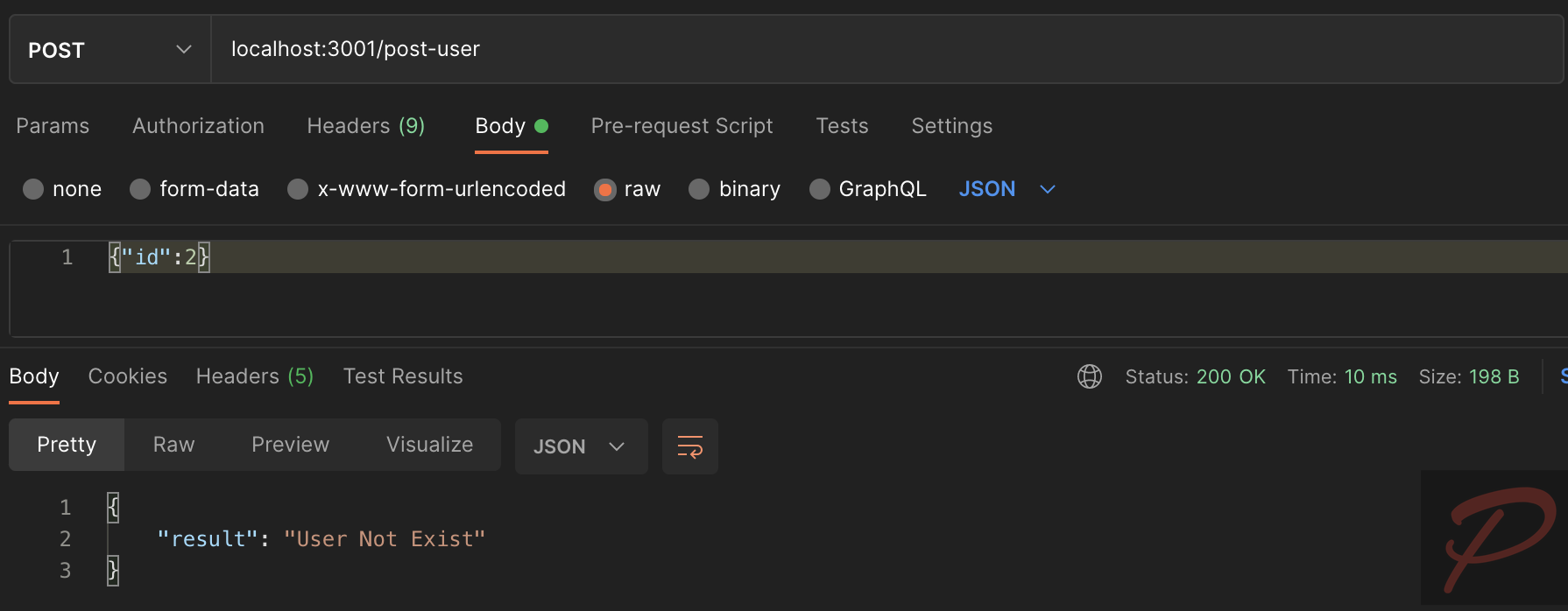
id=1的使用者,如上面所設定的- 以下三張圖分別為各個情境的結果
沒有帶
id參數
id為 1
id為 2
上面簡單介紹了常用的功能,其實有一些特點我覺得很不錯:
- Documentation:增加欄位說明
- Latency 功能
- Header, Proxy 功能
- TLS:可以匯入自己的假憑證,測試 HTTPS
接下來可能會和 POSTMAN 一起介紹變數功能。這些項目其實都蠻快速的,但我個人不太喜歡一篇落落長的文章,大家時間很寶貴,鎖定特定內容閱讀即可。
歡迎有任何想學習的項目都能跟我說喔!