API 測試相關文章可以參考以下連結:
Postman 發展至今已經是很強大的 API 測試工具,早期為單純的 API 測試,接著陸續加入了腳本、整合多個測試、個人同步、團隊協作甚至是開發 API 與 Mock server(模擬伺服器),讓你不需要熟稔程式也能開發自己的 API。
前置作業
- 到 Postman官網 下載並安裝好 Postman
- 選擇以下任一個 API 測試網站,挑一個覺得順眼的就可以了
接下來我們練習的 API 會直接打到這些網站之一的接口
本篇會著重在介紹基本的使用。
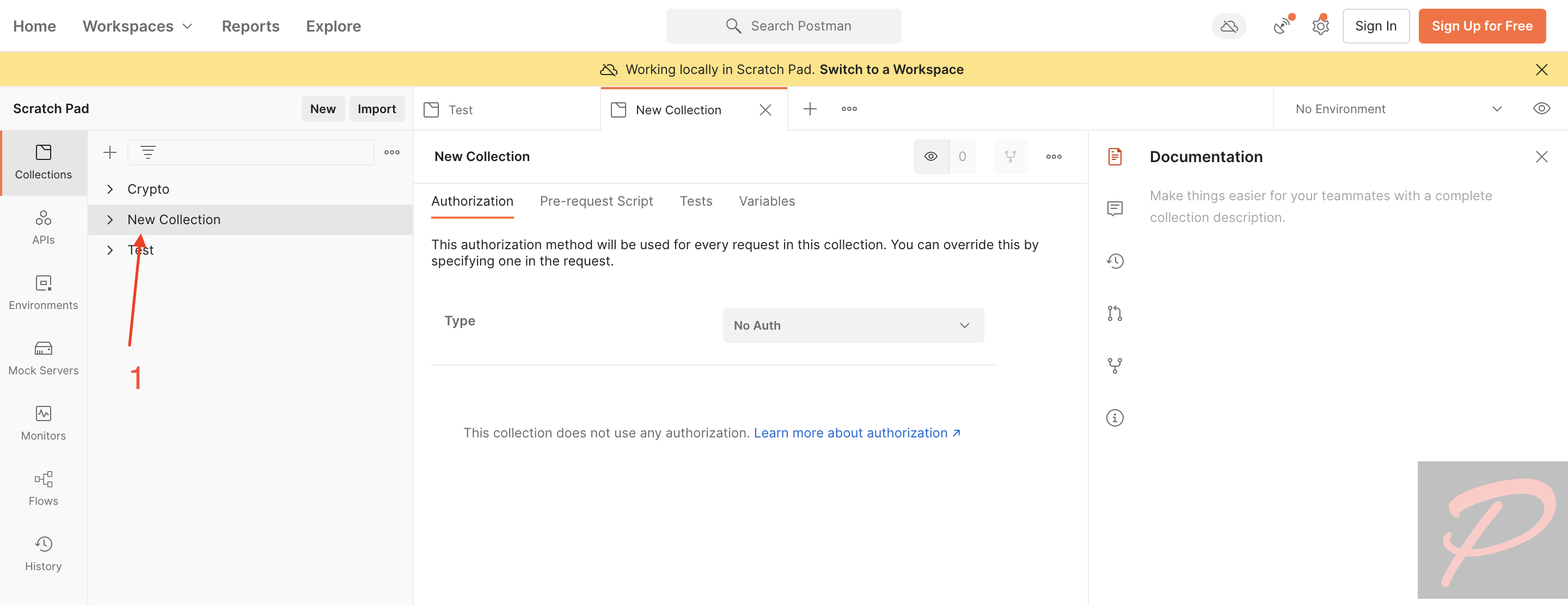
打開 Postman 後會長這個樣子,點擊左方的 Collection,這個 Collection 像是一個測試資料夾,可以放置多個 API 測試之後,陸續執行。先來建立一個屬於這次測試的資料夾吧!

API 的種類有分成很多種,常見的是以下四種:
- GET: 取得資料 (Read)
- POST: 新增或改變資料 (Create)
- PUT: 修改資料 (Update)
- DELETE: 刪除資料 (Delete)
當然上述只是簡單描述其功能,有些人可能觀念不足或貪圖方便,並沒有依照規範來設計,但還是能夠達到功能的。
1 | 有興趣的可以自行查詢 RESTful API 以及 HTTP Methods 查看更多資訊 |
GET 方法,第一個 API 測試
由上述網站選擇任一個 API URL,我們這邊舉例 URL 為 https://reqres.in/api/users

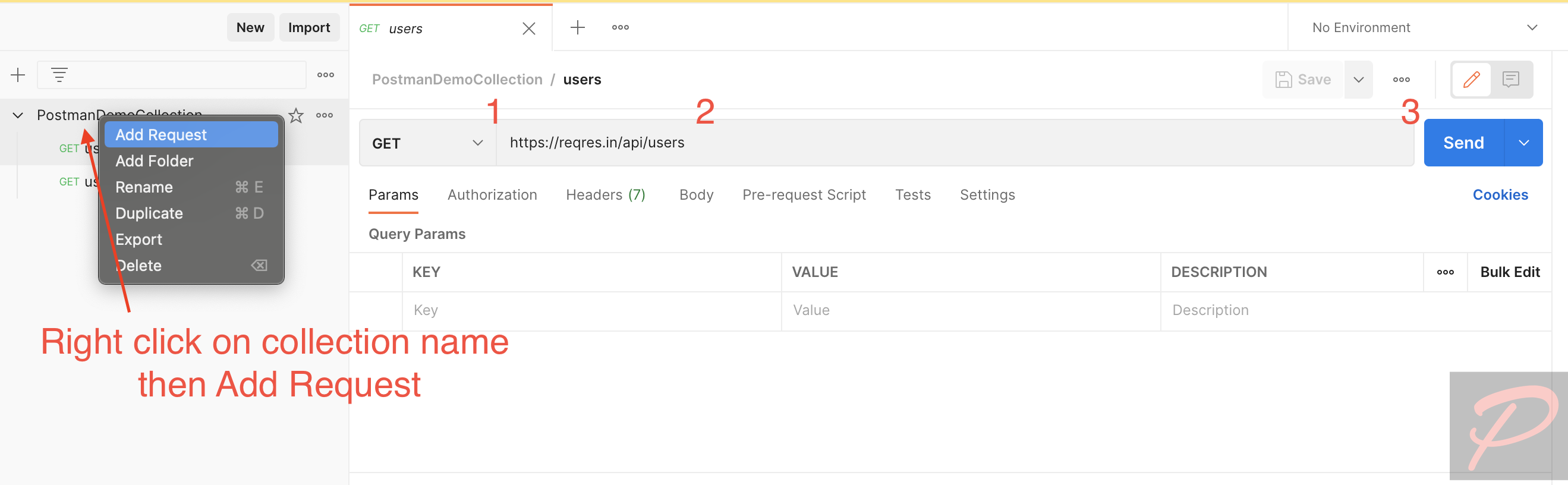
- 於介面的 Collection 名稱上點擊右鍵,新增請求
- 圖中 1 的位置選擇 GET 以及
- 圖中 2 將 URL 填入
- 圖中 3 點擊 Send,就能看到結果顯示於下方

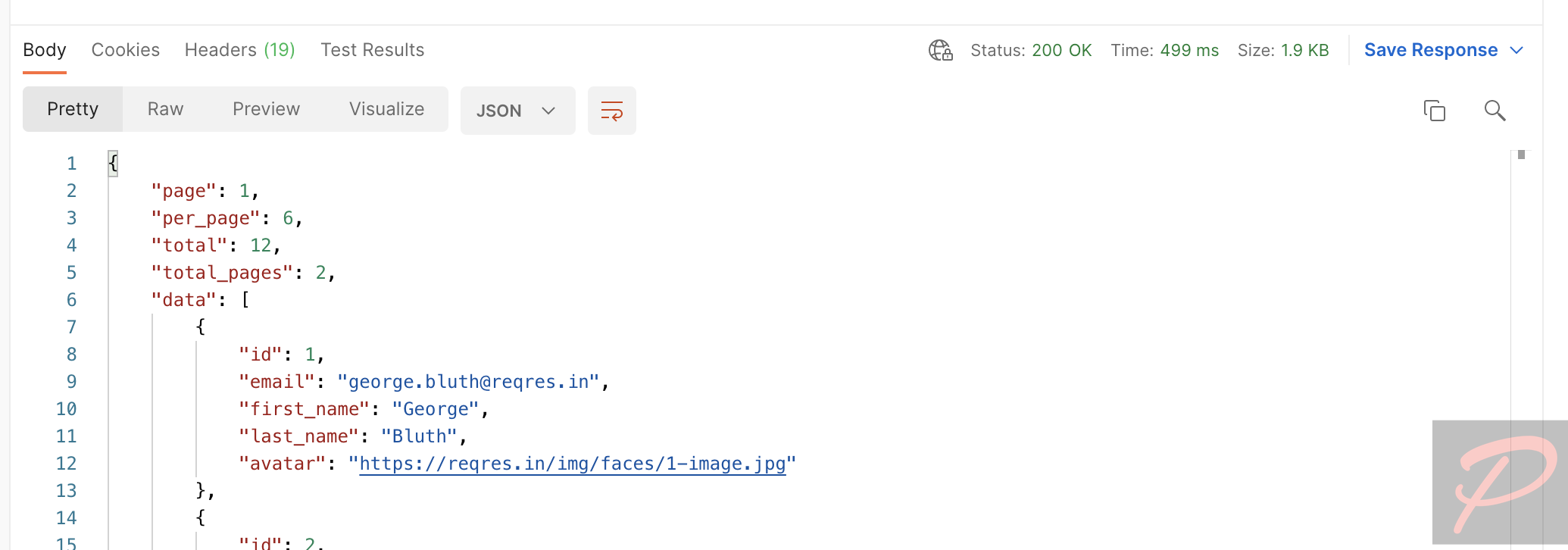
- Pretty 那一列為顯示方式,建議您可以點擊看看差異
- 右上方分別為
- Status Code: 200 代表正常回覆(可參閱 HTTP Status Code List)
- Time: 從發出請求到收到回覆的總時間,可以把滑鼠移上去看到細節
- Size: 整個回覆的大小,同樣可以移上去看到 Header 與 Body 的大小。
其他的部分可以先暫時略過,等日後更熟悉相關技術後再回頭看。
POST 方法,測試建立資料
剛剛我們測試了 GET,現在來試看看 POST,嘗試在這個測試網站建立資料吧
從網站得知一樣是使用相同的 URL,只是方法不同,就能有不同功能。
1 | https://reqres.in/api/users |
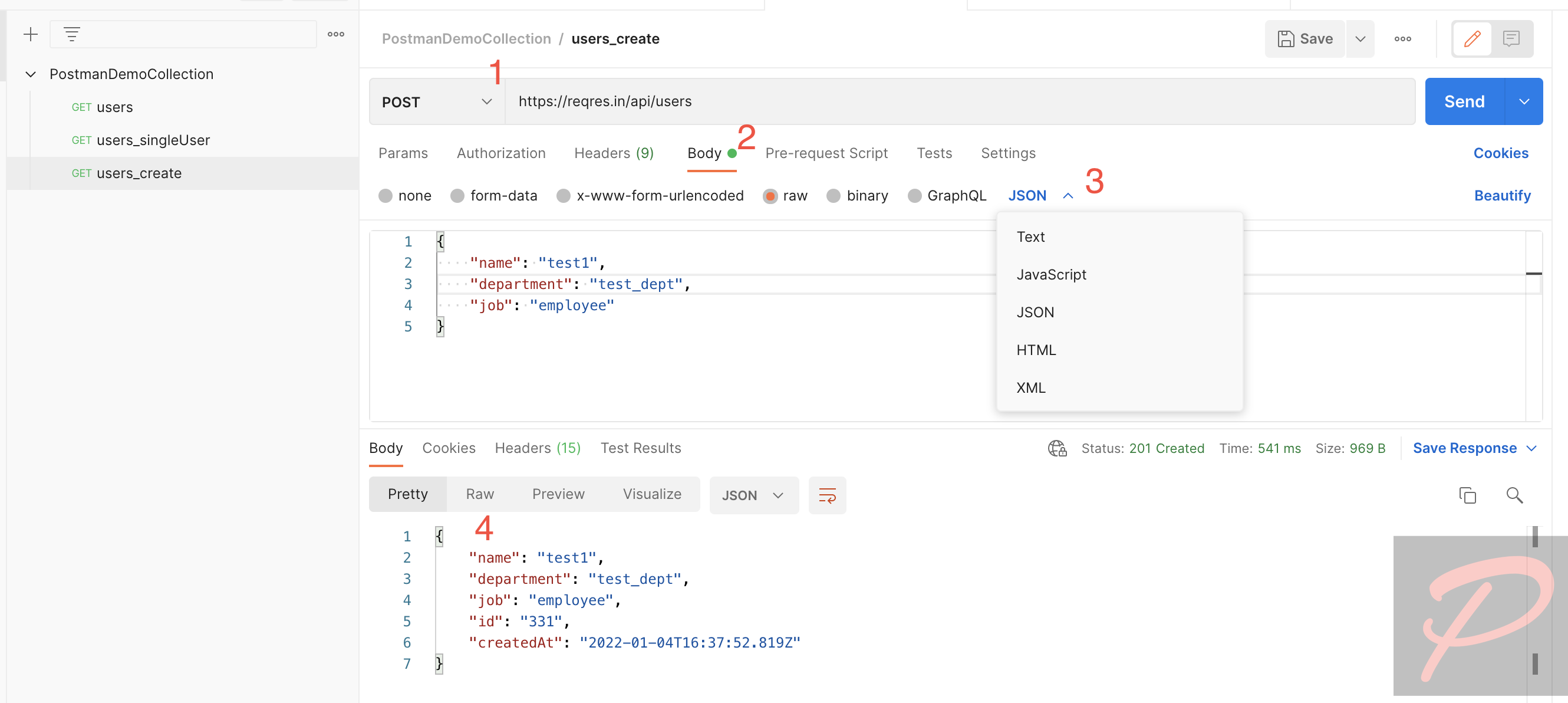
按圖說故事

1貼好 URL 後,選擇方法改為POST2POST 與 GET 意義不同,POST 是夾帶資料給對方,進行相關操作,因此我們先點擊body編輯要給對方的資料3格式先選擇json,因為現在大部分都是使用 json 了。當然還是有很多較舊、保守或者其他因素的系統會使用其他格式,這不在這次討論範圍。我們送出的內容為1
2
3
4
5{
"name": "test1",
"department": "test_dept",
"job": "employee"
}名稱是 test1, 部門以及職業
4點擊Send後可以得到這個結果以及ID,這個 ID 就是我們上面可以用來查詢的使用者 ID
要注意此網站的設計上,資料不會真的被建立,內容僅限這次的回覆
PUT,修改資料
這邊開始就會加快速度啦!
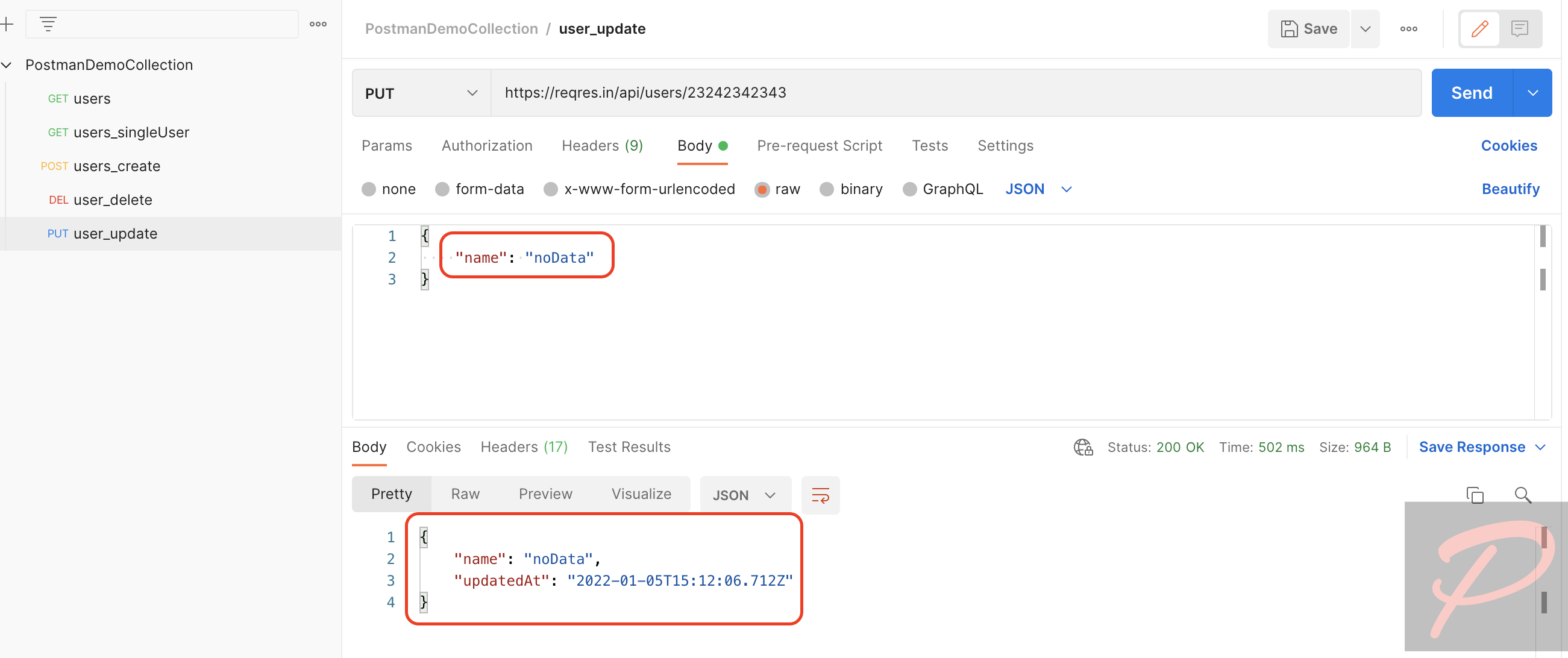
再建立一個新的請求,將發法改為 PUT,夾帶內容就任君修改啦!
1 | { |

可以看到回傳的結果已經是我們修改後的資料,且他很貼心的附上修改時間,讓你知道這是你剛剛發送的。
要注意此網站的設計上,資料不會真的被修改,內容僅限這次的回覆
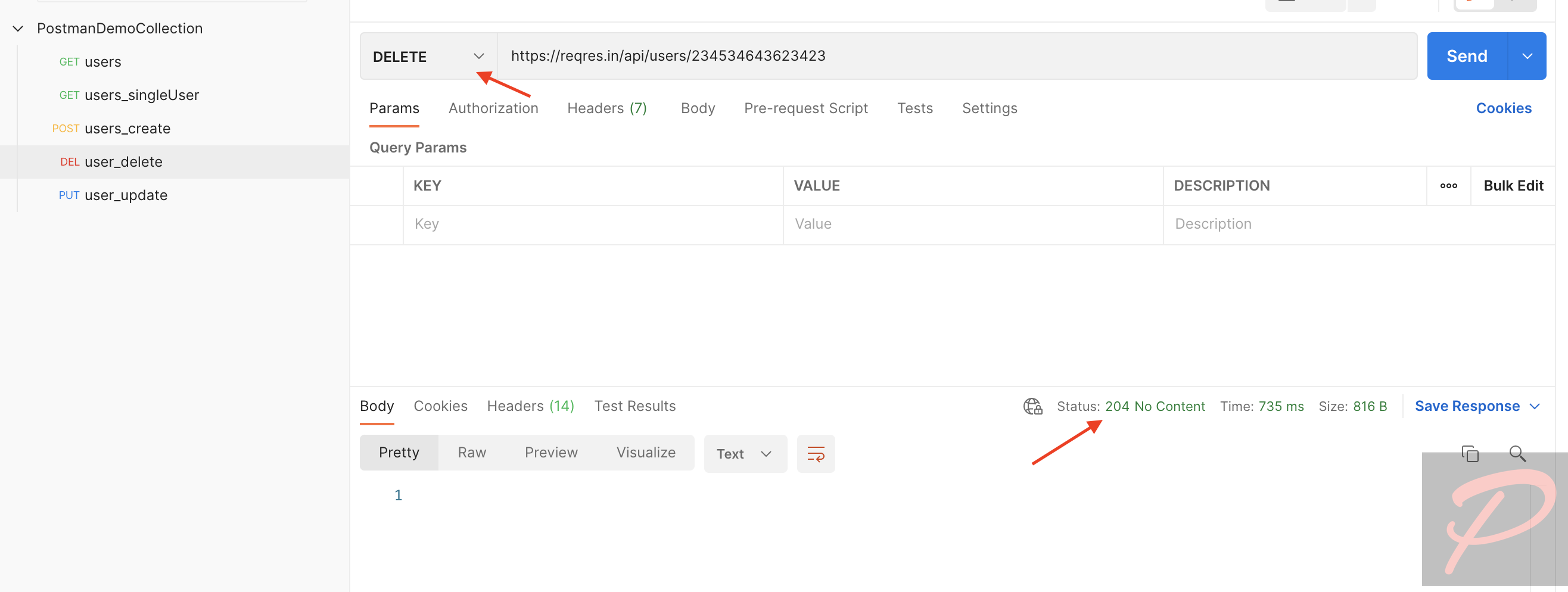
Delete,刪除資料
使用相同的 URL,只是方法改為 DELETE,並隨意指定一個 ID 即可。

要注意此網站的設計上,資料不會真的被修改,內容僅限這次的回覆
批量 API 測試
軟體交付時,都會有大量的修改,為了確保所有 API 的穩定性,必須要所有接口都通過測試以確保功能正常運作,但這種工作既重複又花時間,最適合交給程式來自動執行了。
接著開始發揮 Postman 批次測試的功能啦!
若有按照上面四種範例,你的 Collection 應該會有四種不同的 API。

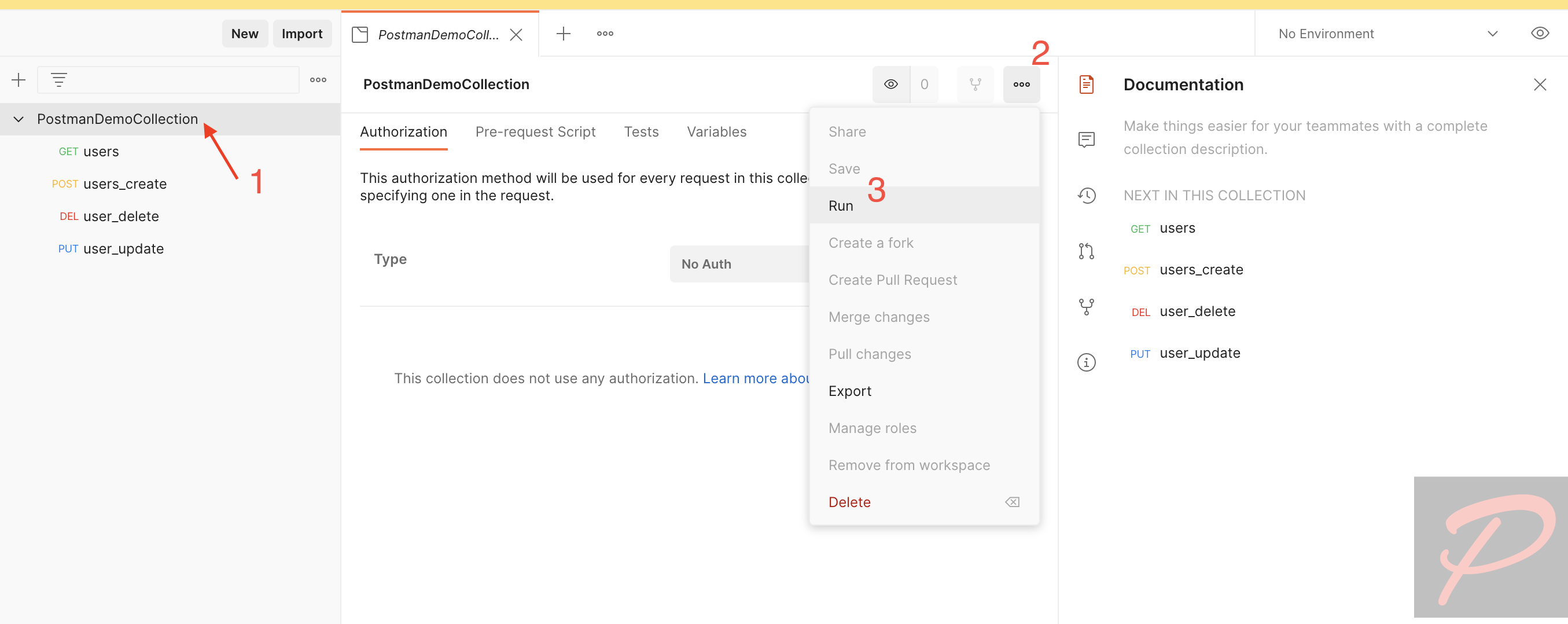
1左鍵點擊 Collection 名稱2點選功能展開3點擊Run

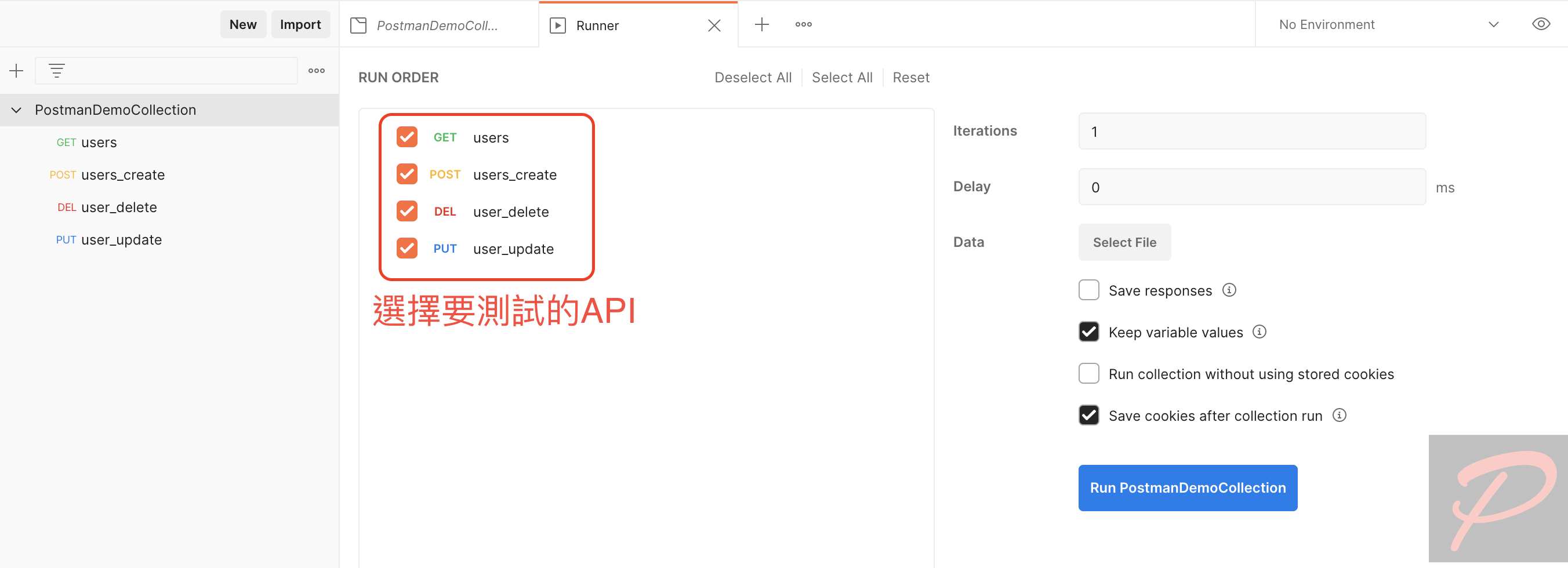
選擇要測試的 API 後,就可以開始執行!
這邊還有像是執行幾次,每次的間隔要多久,都可以詳細地去設定。

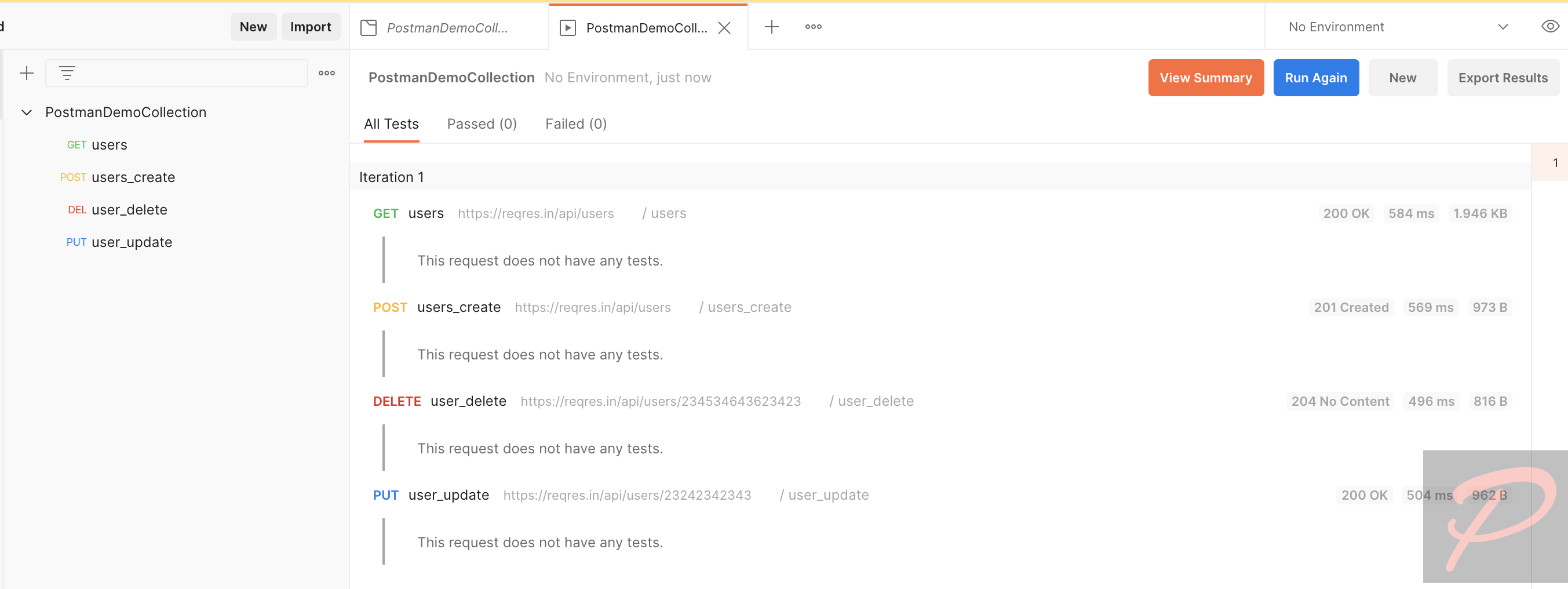
最後會得到整個 Summary report,是不是既快速又方便!
第一部分的介紹大概就到這邊,如果有特別想學習或做到的內容,也可以告訴我,可以優先寫那個部分。
再來應該是 Postman 的變數設定吧