RSS(Really Simple Syndication) 最早是由 Netscape 制定的協定,因為開源、開放與技術演進等問題,最後陸續衍伸出 ATOM 與 JSON Feed。簡單來說這項技術是讓你能夠透過這個協定,訂閱多個網站,一但網站內容有更新,你就會收到通知。可以想像成 Youtube 的訂閱與開啟小鈴鐺功能。
安裝
首先我們使用的是 hexo-feed 套件,幫我們一次建立出這三種 RSS 格式。
1 | npm install hexo-feed --save-dev |
設定 Feed
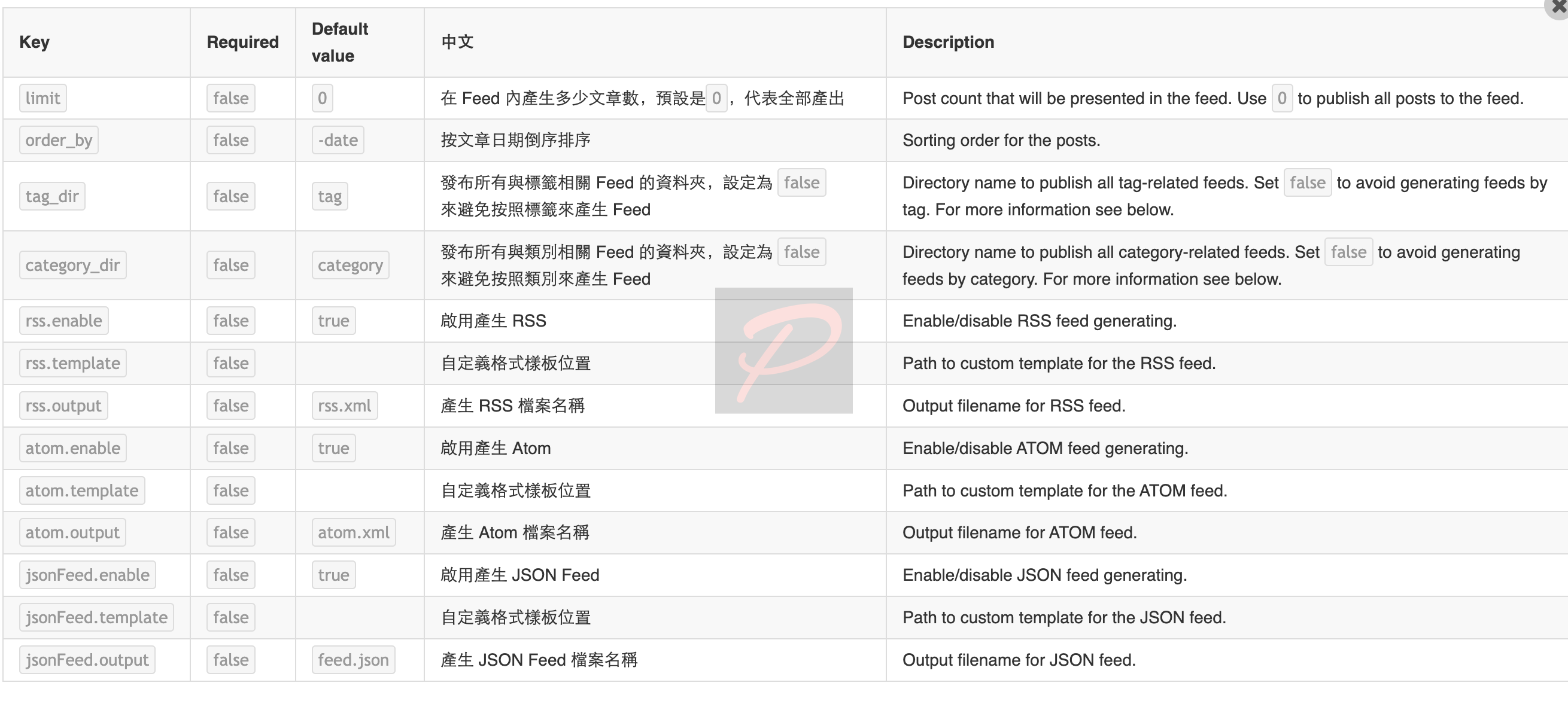
安裝好後,我們找到 _config.yml,在最下面新增這段設定
1 | feed: |
設定說明:

設定樣板
樣板可以從套件的 repositry 下載:
接著放在上面設定的資料夾,要確認路徑與檔名喔!
測試
直接啟動 Hexo server
能看到正確內容就行囉!
常見錯誤
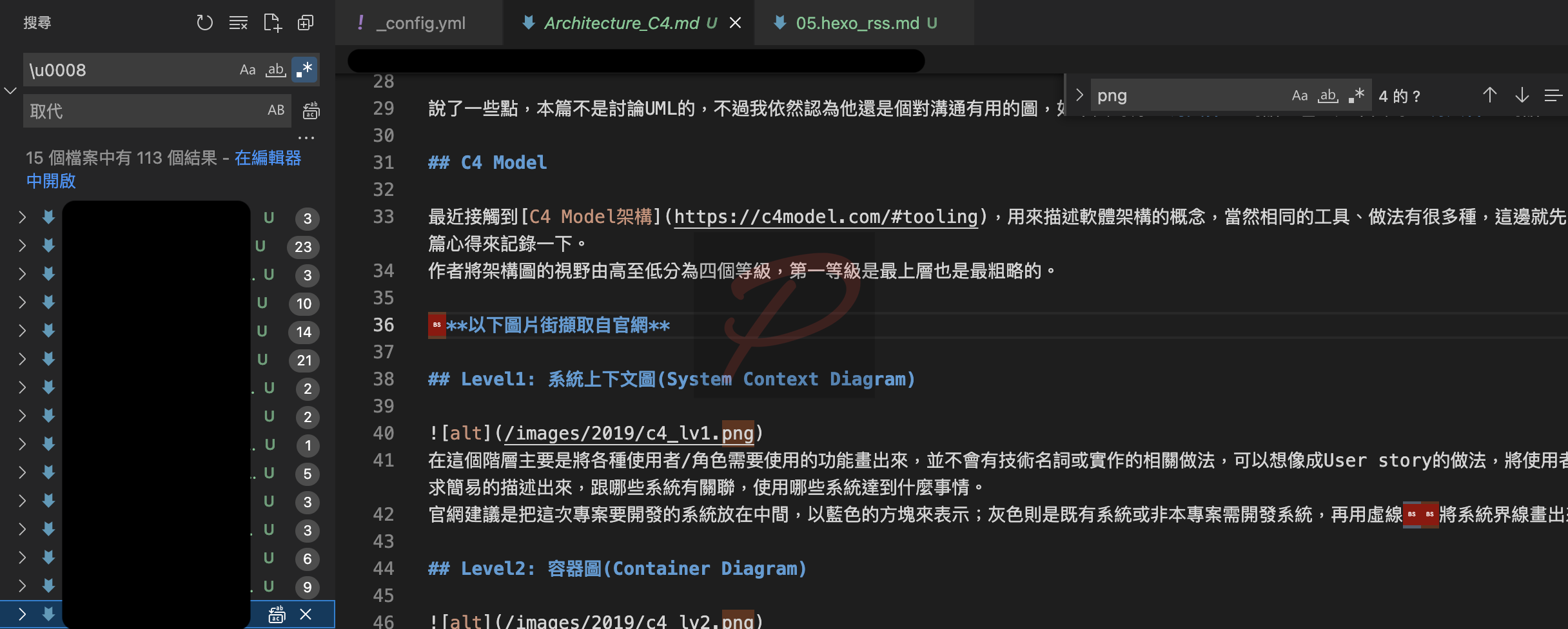
PCDATA invalid Char value 8
這個問題很簡單,就是產生 XML 檔案時,有不支援的字元。
解法:打開編輯器,搜尋 \u0008 (記得開啟 regex),全部取代掉就好