軟體架構圖是讓人理解系統非常重要的,而用於表現、體現軟體架構的圖有非常多種,這邊談到的是C4模型。
圖勝表、表勝文
大家都知道圖的重要性,繪製一張好的圖需要很多次的來回討論與修改,儘管花費很多時間,一但完成能夠大幅縮短後人了解系統的時間。
好啊!那來畫UML吧
UML並不是不好,而是有一些限制在,簡單列一下我的感受:
- 觀看高度不夠。如果是想讓人快速了解系統或是要跟老闆報告,這些圖都不太適合,通常需要其他圖片來輔助。
- 外行看不懂。圖片畫出來就是要與人溝通的,如果門檻過高讓人看不懂無異於無字天書,如果你的對象是工程師,那我想應該不會有太大問題。
- 你真的懂UML?UML包含了各種類型的圖,除非有認真學習過怎麼繪製,否則裡面的每個細節可能會被誤用,一但誤用,就是誤會的開始了..
例如循序圖的 Component/Entity是什麼?何時該用虛線何時該用實線…等等 - 到底要多詳細?同樣一張圖片,無法有明確的規範到底該畫到多詳細,有的人認為寫出描述即可,有的人需要畫出實作的方法名稱
說了一些點,本篇不是討論UML的,不過我依然認為他還是個對溝通有用的圖,如果真的有寫文件的話,甚至如果真的有人看的話。
C4 Model
最近接觸到C4 Model架構,用來描述軟體架構的概念,當然相同的工具、做法有很多種,這邊就先寫一篇心得來記錄一下。
作者將架構圖的視野由高至低分為四個等級,第一等級是最上層也是最粗略的。
以下圖片街擷取自官網
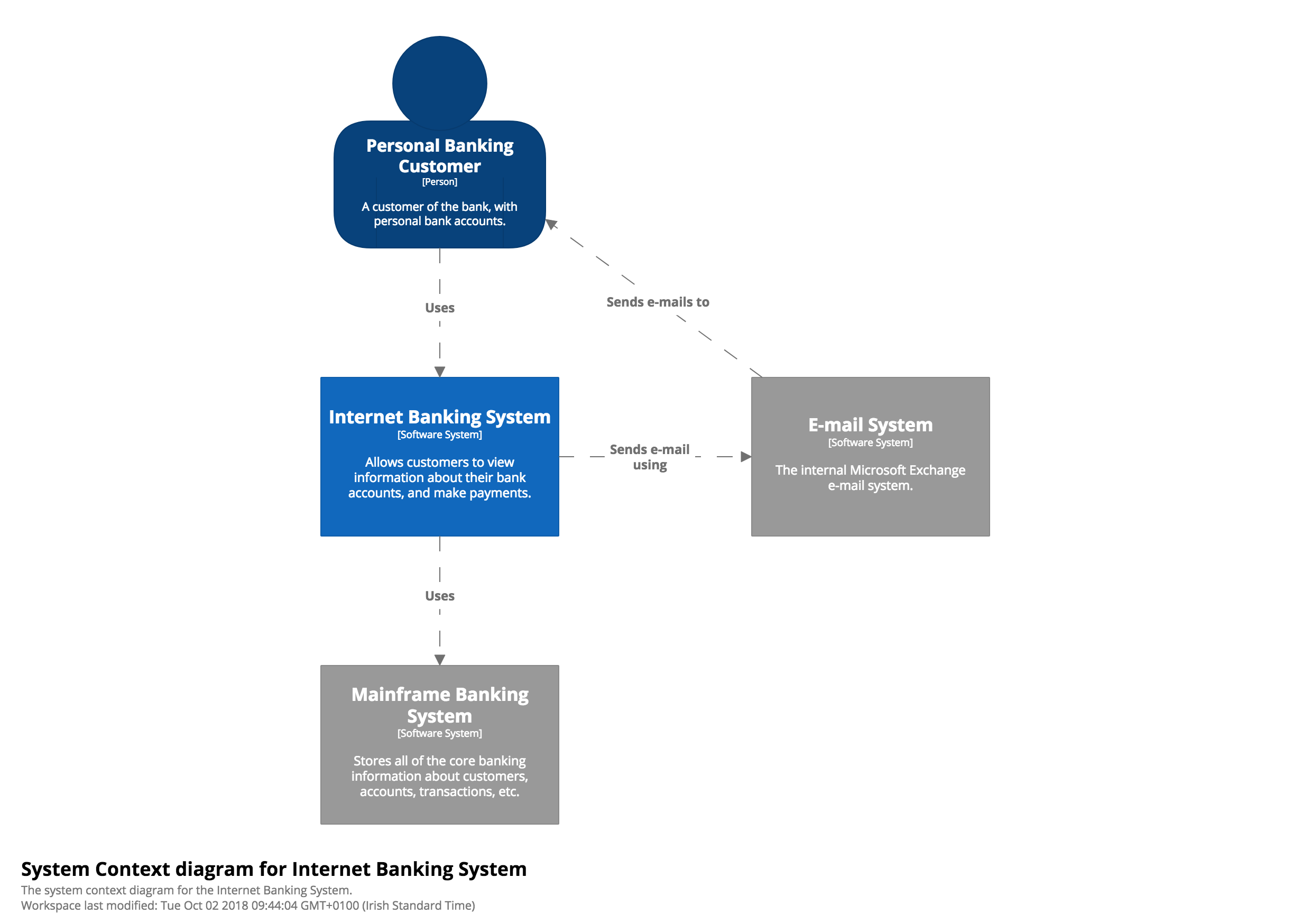
Level1: 系統上下文圖(System Context Diagram)

在這個階層主要是將各種使用者/角色需要使用的功能畫出來,並不會有技術名詞或實作的相關做法,可以想像成User story的做法,將使用者的需求簡易的描述出來,跟哪些系統有關聯,使用哪些系統達到什麼事情。
官網建議是把這次專案要開發的系統放在中間,以藍色的方塊來表示;灰色則是既有系統或非本專案需開發系統,再用虛線將系統界線畫出來。
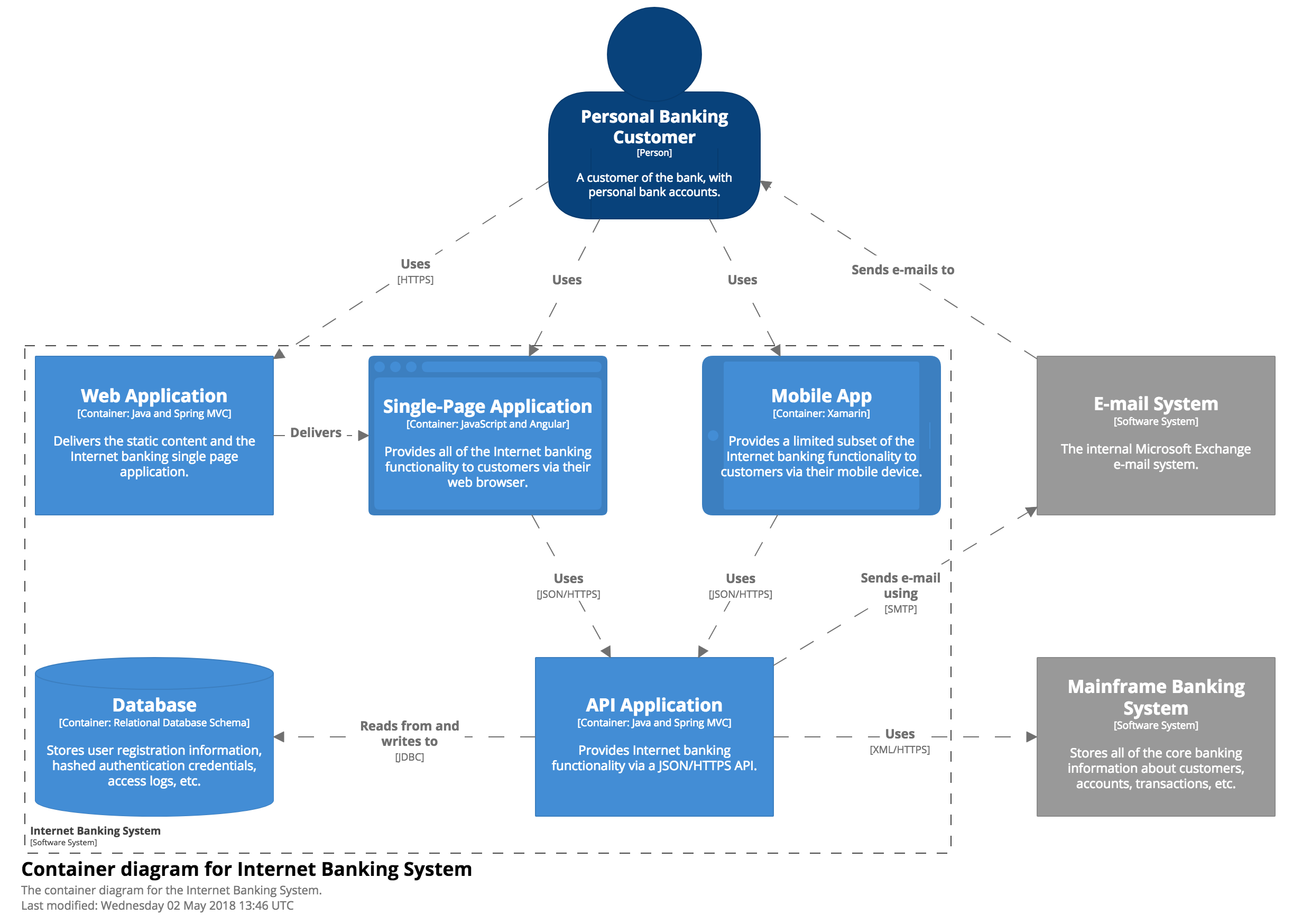
Level2: 容器圖(Container Diagram)

這邊用的名詞容器,並非像Docker之類的container。
放大系統後的容器可以是網頁應用程式、桌面應用程式、App、資料庫等。在容器圖內可以看到各個應用程式(模組)間的相互溝通
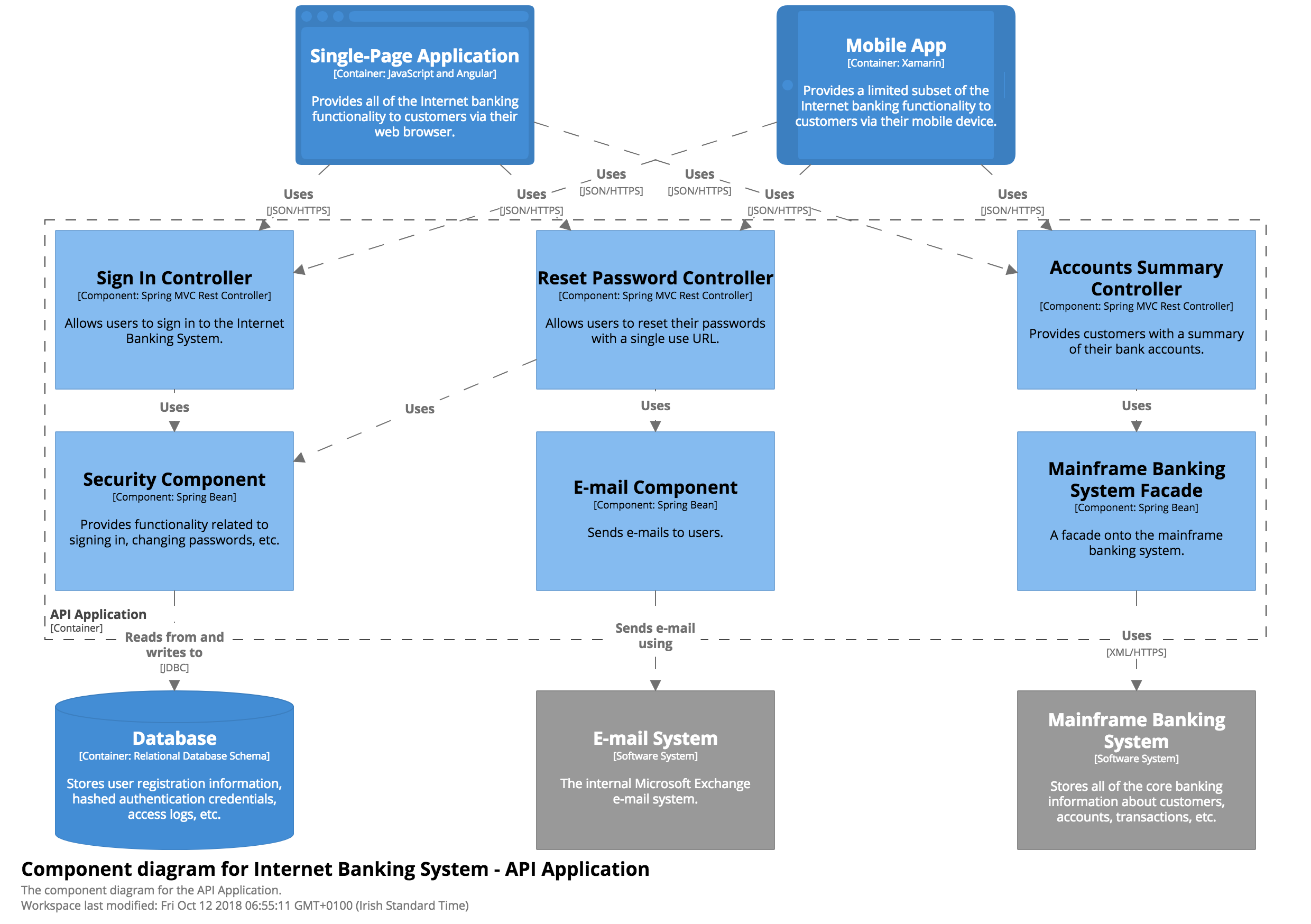
Level3: 元件圖(Component Diagram)

第三階段的圖其實就是再放大Lv2的應用程式,將應用程式內容更深入地畫出每個元件。
我認為在這層彈性比較大,可以按類型或功能來分類每個component,例如範例是controller,也可以用service來分類,依照每個需求來去畫。
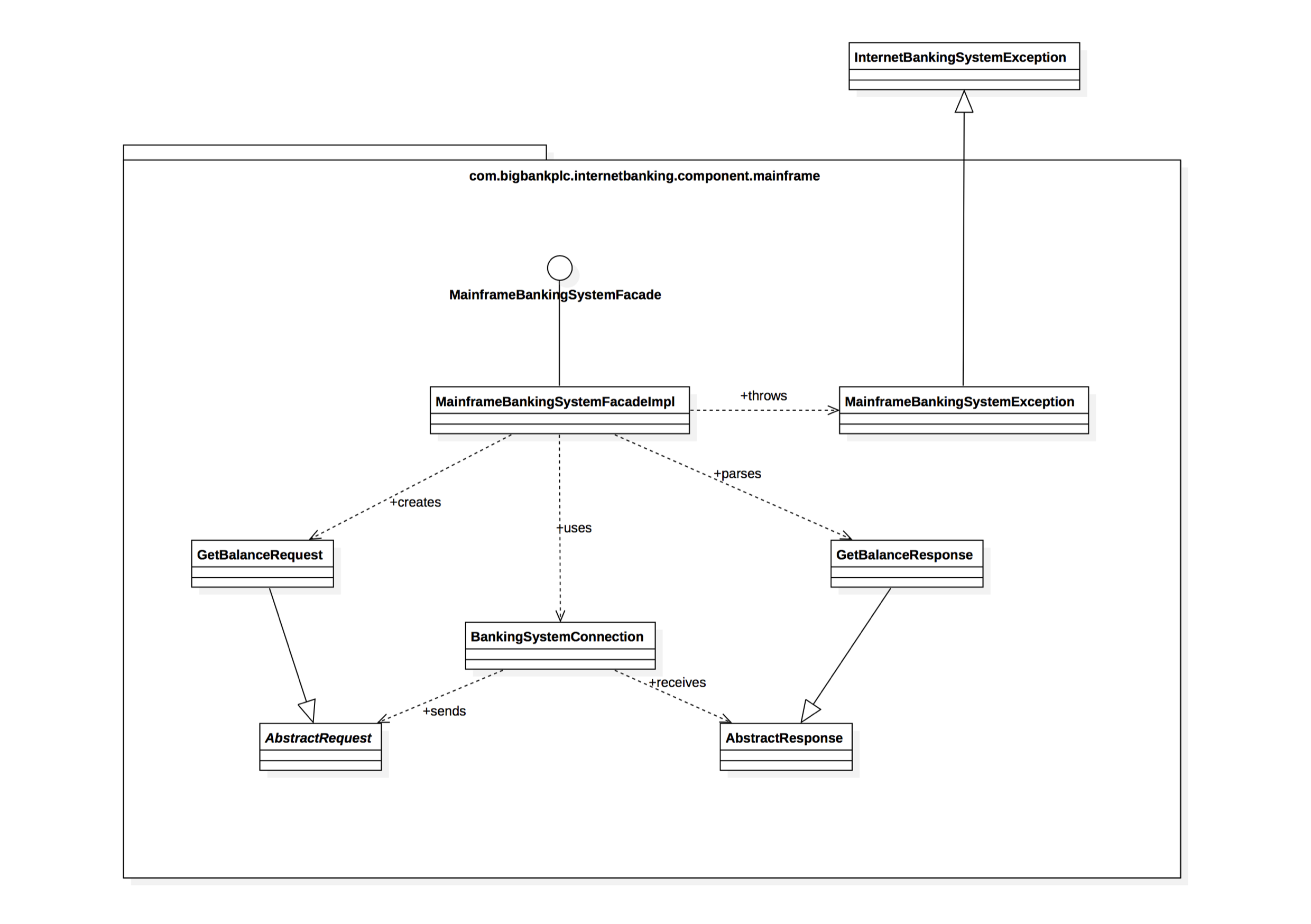
Level4: 程式

到了最下層,需要最詳細的流程就可以在這邊表示,特別是決策圖可以表示什麼樣的條件該走什麼路,無論是對設計者自行檢查、開發者流程、以及QA的驗收依據,都是相當重要的。
在官網還提到了額外三種補充圖類型,分別是系統景觀圖(System Landscape Aarchcteure)、動態圖(Dynamic Diagram)以及部署圖(Deployment Diagram),透過官網提供的範例,第一張偏向商業邏輯、第二張偏向開發的介面定義;第三章則是像維運面的,都分別有其功能,可以自由斟酌是否需要。